Craft CMS Developer Agency
Craft CMS projects, done properly.
Craft CMS specialists
We know how to unlock its full potential
Tailored, future-ready websites
No templates, no fluff. Built to scale with your business
Content control without complexity
We empower marketing teams to edit without fear





Where others struggle, we excel.
Paying for “experts” but still doing all the thinking?
We bring clarity, direction, and real Craft CMS expertise.
Your Craft site feels slow, rigid, or broken?
We fix performance, flexibility, and structure — fast.
Ghosted by your last agency?
We’ve rescued dozens of projects. Yours could be next.

Craft services that unlock flexibility, speed, and growth
New Websites
End-to-end strategy, design, and Craft CMS build – done right.
Craft CMS Support
Ongoing, priority support and development – flexible retainers that scale with you.
Craft Maintenance
We keep your site secure, up to date, and running flawlessly.
Craft CMS Upgrades
Smooth, tested upgrades — no downtime, no surprises.
Custom Plugins + Modules
Tailored functionality built for your exact business needs.
Craft Commerce
Scalable, flexible eCommerce on a platform built to grow.
Multilingual Websites
Seamless language switching and localisation for global reach.
Member Sites
Secure, members-only content with custom roles and permissions.
Craft Hosting
Optimised, high-performance hosting built for Craft CMS.
Real results — not just nice ideas

6.1%
Quality Hive saw sign-ups increase by 6.1%—a major win for a SaaS platform.

10.2%%
Pink Moon’s bounce rate dropped by 10.2%, improving engagement and page rankings.

30.7%%
Certitude London’s site speed improved from 2.6s to 1.8s—a major boost in performance.

3x
Global Connections saw time-on-site increase—clear proof of smart UI and UX decisions.

85.2%
IGN’s homepage was reduced from 2.3MB to just 0.34MB—faster load times, better experience.

10.7%
Bounce rate reduced again for Global Connections, strengthening both engagement and SEO.
“Efficient and intelligent, the entire experience has been excellent"
Susie Lee-Kilgariff
Northern Light Marketing
Dr Edward Brooks
Susie Lee-Kilgariff
Simon Hawking
Trusted by 180+ organisations



What's your CraftScore?
See how your Craft CMS site stacks up.
- Personalised Craft-specific report — for your site
- Takes less than 8 minutes
- Is completely free
Our Work

We don’t dabble — we specialise.
Our team knows Craft CMS inside and out. If it’s possible in Craft, we’ve probably done it.
- Deep experience with Twig, Matrix, and multisite setups
- Custom plugin and module development
- Headless, decoupled, and API-driven builds

Strategic thinking, not just code
Senior-level input from day one to ensure your site performs where it matters most.
- Discovery and content strategy baked into every project
- Business-aligned UX and tech decisions
- Built for scale, outcomes, and ROI

Flexible, future-ready builds
Freedom to move fast without relying on developers for every change.
- Modular, block-based editing in Craft CMS
- Structured content and intuitive control
- Scalable foundations for whatever’s next

Performance, SEO & speed built-in
Fast load times, clean code, and SEO-ready architecture.
- Core Web Vitals compliance and fast page speeds
- Schema, semantic HTML, and metadata best practices
- Built to support your search and conversion goals

Reliable, transparent, and on it
You’ll always know what we’re doing, why we’re doing it, and when it’ll be done.
- Clear timelines, check-ins, and project management
- Proactive communication in plain English
- Support before, during, and after launch

The Craft CMS Developer Benchmark
We run the annual 'unofficial' Craft CMS Developer survey.
Your Craft project delivered with clarity, strategy — and zero surprises
Discover
We unpack your goals, tech, and challenges. No fluff, just focus.
Strategy
We design a flexible, scalable approach tailored to your business.
Deliver
On-time. On-budget. Built right. Ready to grow.
Why choose us?
Recognised Craft CMS Partner agency
Strategy, delivery, and support under one roof.
Trusted by leading brands
From Google to Oxford University – to £1m+ launches.
180+ Clients (and counting)
We’re a partner you can count on — not just a vendor.



Working with Honcho FAQs
What is Craft CMS, and why do you recommend it?
Craft CMS is a flexible, fast, and secure content management system built for custom websites. We recommend it because it gives you full control over your site — without the bloat or limitations of platforms like WordPress.
Is Honcho a certified Craft CMS partner?
Yes — we’re a Craft CMS Partner agency. We’ve delivered 100+ Craft CMS projects and are actively involved in the Craft community.
What types of Craft CMS projects do you work on?
We specialise in custom marketing websites, multisite setups, members-only portals, multi-language builds, and advanced functionality like custom plugins or complex integrations.
Can you take over an existing Craft CMS site?
Absolutely. Whether your previous agency has disappeared or you’re just not getting results, we regularly rescue and improve existing Craft CMS sites.
Do you offer support and maintenance?
Yes. We offer ongoing support retainers, monthly maintenance, and upgrade packages to keep your Craft site fast, secure, and performing.
How much do Craft CMS projects typically cost?
Our pricing depends on the complexity of your site and goals, but we’re always transparent. After an initial discovery call, we’ll give you a tailored proposal with clear phases and deliverables.
Though generally speaking, the majority of our full end-to-end Craft CMS projects (including strategy, UX, UI) sit between £40k and £150k. And "rescue projects" typically start at £5k to onboard them into our ecosystem before any new features or functionality can take place.
Will we be able to edit the site ourselves?
Yes, you sure will. One of Craft CMS’s biggest strengths is its flexibility. We build editable, intuitive content blocks so your marketing team can update pages without dev help.
Can you help improve site speed or SEO?
Definitely. Performance and SEO best practices are built into every Craft CMS project we deliver. We also offer audits and upgrades for existing sites.
What happens after launch?
We don’t disappear. We offer long-term support, performance monitoring, and can evolve your site as your business grows.
Can you host our Craft CMS website?
Yes. We offer finely tuned, high-performance hosting environments optimised specifically for Craft CMS.
Ready to talk about your Craft CMS project?
Contents
TL;DR — Why we're Craft CMS developers
Craft CMS isn’t the most popular content management system — but we think it’s the best. It’s fast, flexible, secure, and beautifully designed for both developers and content editors.
- No assumptions — You define the content structure and front-end exactly how you want it.
- Brilliant Control Panel — Easy for content editors to use, responsive, and accessible.
- Built-in power — Features like image editing, Matrix fields, entry types, relationships, SEO, and more — all without extra plugins.
- Fast and SEO-friendly — Clean code, image transforms, and Google-friendly from the start.
- Secure and stable — Maintained by the same team that built it (Pixel & Tonic), with a proven track record.
- Craft Cloud option — Fully managed hosting built specifically for Craft, with auto-scaling and CDN support.
- Scales with you — Used by global brands like Netflix, Sonos, Adidas and Reddit.
- Developer love — Clean templating (Twig), Composer-managed updates, Git-friendly, and environment-aware config.
Yes, it has a steeper learning curve than WordPress — and yes, it’s not free. But if you’re investing in a serious website that needs to be fast, flexible, and built to last, Craft CMS is our top pick.
Want to learn more? Keep on scrolling.
There's a good reason why we're Craft CMS developers. Before we get into that — take a look at these stats:
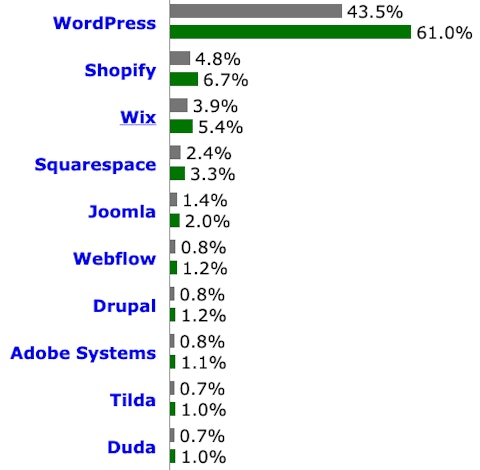
According to w3techs.com data — there are a mind-bending 1,006 CMSes powering the top 10,000,000 websites.
The top 10 look like this:

Top 10 CMSes (July 2025)
1. WordPress, 2. Shopify, 3. Wix, 4. Squarespace, 5. Joomla, 6. Webflow, 7. Drupal, 8. Adobe Systems, 9. Tilda, 10. Duda
We’ve used our fair share of CMSes.
Six from the top ten list above — and perhaps another five or so from further down.
But since 2015, one CMS has really stood out for us:
Craft CMS.
It may be far from the top of the popularity charts — but here’s a whizz stop tour of what we think is so good about Craft CMS — and why we believe it’s worth investing in.
A (very) brief history of Craft CMS
Craft CMS is built by software development company Pixel & Tonic.
Originally formed by Brandon Kelly — they gained recognition for creating a set must have add-ons for ExpressionEngine.
You’d be hard pushed to have built an ExpressionEngine website without using one of their brilliant add-ons:
- Wygwam
- Assets
- Playa
- Matrix
- Field Pack
Then rumours started circulating that Pixel & Tonic (at the time just Brandon Kelly) was also working on a top secret side project: Blocks CMS.
There was unrest in the ExpressionEngine community as developers had begun to push back against decisions EllisLab (the makers of ExpressionEngine) were making with the CMS.

The Blocks CMS name was a little uninspiring — but the premise of the creator of the best ExpressionEngine add-ons releasing a content management system to compete with ExpressionEngine was tantalising.
Blocks CMS was announced via Twitter in 2012 and soon after Pixel & Tonic published a blog to shed more light on their ‘little side project’.
In March 2013 the official announcement came:
After 27 months of about 12,500 total man hours, 3,483 commits, three product strategies, 31 redesigns, 7 major architecture shifts, countless code refactors, one name change, and approximately 327 liters of consumed Jameson, it is my very great pleasure to introduce you to Craft.
The name change was due to legal implications — and they felt they’d built something greater than they’d originally intended.
The CMS is for people who like to take their time and do things right. It’s for those of us who truly approach our work with the utmost skillfulness and craft. We craftsmen actually like writing every last HTML tag by hand, and we wouldn’t touch an off-the-shelf theme with a ten-foot stick. It’s for web agencies that strive to make their clients happy by delivering the best solution possible. And it’s for site owners, who just want a simple tool to keep their website updated with fresh content, without going up a steep learning curve.
We love the ethos — but it sure can make Googling support articles difficult.
“Craft websites”, anyone?

As the popularity of Craft CMS grew, so too did the Pixel & Tonic team. Brad Bell joined in 2010 as ‘Chief Mixologist’ (aka "Chief drinks maker").
Then a slew of other top tech talent, including former EllisLab CEO, Leslie Camacho as CCO.
Pixel & Tonic Team (Dec 2019)
Unsurprisingly, Pixel & Tonic sold all their ExpressionEngine plugins to EE Harbour — which allowed them to focus purely on Craft CMS.
The popularity of the CMS has grown year on year since it’s original release.
Brandon shared growth stats in his State of Craft keynote from the Dot All conference in 2021.
Who uses Craft CMS?
In terms of popularity, as of July 2025 BuiltWith tells us there are over 46,000+ live Craft CMS websites on the internet.
With the majority of Craft sites located in the United States, the United Kingdom, and Europe:
- United States ~ 16,000
- United Kingdom ~ 5,500
- Switzerland ~ 3,000
- Netherlands ~ 3,000
- Belgium ~ 3,000
- Germany ~ 3,000
- Australia ~ 2,300
Some high-profile Craft users include:
- Netflix
- Adidas
- VW
- Intel
- Sonos
- Salesforce
- Moz
- Atlassian
- Oakley
- Dalai Lama
There's no real discrimination between the size of the organisation or website project. Craft has been adopted, across countless industries and sectors — from international business, SMEs, and websites for startups — to mom-and-pop shops.

Companies that use Craft CMS
Netflix, Atlassian, Sonos, Moz, Salesforce, Intel, Oakley, Hootsuite, The Dalai Lama, Pingdom, Reddit, Mixmag, AP, Foursquare
But what makes Craft CMS so good?
It’s difficult to pinpoint one exact thing that makes us want to be Craft CMS developers — but as experienced website consultants, if we were pushed for an answer we’d boil it down to these 2 points:
1. Craft CMS makes no assumption about the content
At its core Craft CMS makes no assumption about what the site needs to do or be.
We’ve yet to find a situation where Craft CMS can’t easily give us exactly what we want on the front-end; something you may be unfamiliar with if you’ve ever used ‘theme builders’ on other CMSes.
Pixel & Tonic sum it up nicely on their website:
Build exactly what you want from the ground up, rather than wrestling with a pre-built theme.Craft CMS Website
The admin area takes the same approach too. It assumes nothing about what the content is or how it’s structured and simply lets us manage the content.
2. Built-in features
Craft CMS comes with a solid set of built-in features.
Many of Pixel & Tonic’s ExpressionEngine add-ons were repurposed and built into the core of Craft CMS.
That means that there’s scope for achieving more of what you need to do natively — rather than relying on plugins to bridge a functionality gap.
But that’s not all...
A brilliant Control Panel
Craft CMS isn’t just developer-friendly — it’s a joy for content editors too.
The Control Panel is beautifully designed, fast, and genuinely nice to use. Managing content, tweaking settings, and spinning up new sections all feel intuitive and well thought-out. Dare I say… fun?
It’s responsive, clean, and works beautifully on smaller screens — ideal for time-poor content writers trying to squeeze in edits on the move (or, let’s be honest, on the toilet).
Accessibility is baked in from the ground up, with thoughtful details like keyboard navigation, focus states, and screen reader support — so everyone can use it confidently.
And if you’re a developer, the Utilities section will become a regular go-to. Whether it’s clearing caches, managing users, or running queue jobs, it’s all at your fingertips without needing to dive into the command line.

Craft CMS Control Panel
A joy for developers and content authors alike.
PHP info is right there — as well as a report showing you whether your server is meeting all of Craft’s server requirements.
There’s even a Deprecation Errors page to flag up any issues you might have with future versions of Craft.
Author drafts
When writing content, an author can choose to save an entry as a draft rather than publish it straight away.
Though in itself that's fairly standard, Craft CMS once again takes it to the next level, by offering change tracking.
This allows multiple authors working on drafts to merge each other's changes, which is incredibly useful to make sure you don't overwrite your colleague's work.
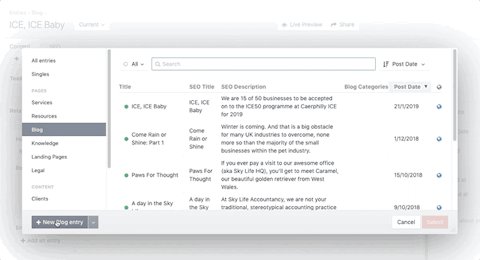
Advanced filters
With the release of Craft 4, Craft CMS introduced advanced filters to the entries panel. This means you can filter for entries based on the value of any custom field you've created - with and/or logic built in. This will make finding entries on large sites much simpler than before.
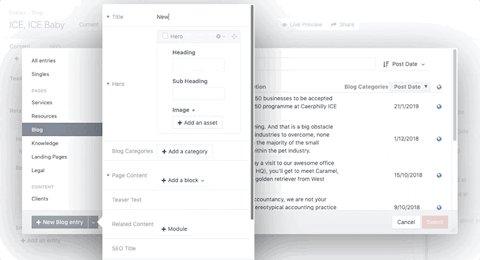
Use the Matrix for repeating content blocks
The Matrix allows you to define repeating blocks of content within an entry — and each repeating block can be made up from one or more of Craft CMS Custom Fields.
A simple example of where to use a Matrix block is a web page showing team members in a company. You would set up a Matrix block with just the fields each team member needs:
- Name
- Role
- Photo
- Bio
Content authors can click the ‘+ Team Member’ button to add a new team member — and the correct Custom Fields would appear, ready to be filled in.
Matrix blocks can easily be rearranged. In the context of the team members page, promoting a person is as simple as dragging and dropping the blocks into a new order.

Craft CMS Matrix
Define repeating blocks of content within an entry — made up from one or more of Craft CMS Custom Fields.
But the Matrix really comes into its own when using multiple block types.
A simple webpage could have the following sections:
- Text
- Image
- Testimonial
We’ll call these the Block Types.
Within each block type, we can define the Custom Fields it needs.
For example, the Testimonial block could have:
- Testimonial
- Name
- Quote
- Photo
And the Image block could have:
- Image
- Photo
- Description
- Photographer
With the block types defined, the content author can start to build up the page in the order that best suits the article.
The article could start with a block of text and then show a sequence of images. Or start with a Testimonial, move on to a block of text and then back to another Testimonial.
It’s totally up to you.
The Matrix gives authors freedom to create engaging content without them having to code HTML or paste in [shortcode]s.
The Matrix can be as simple or complex as you need it to be.
We’ve used it for team profiles and blog articles — right through to full landing page builders which allow authors to design complex pages from a set of content types like; image galleries, contact forms and videos.
Developers have complete control over the template markup and content defined in a Matrix block will output exactly the way you want it to.
Again, no more wrestling with pre-built themes or code.
You can now nest Matrix blocks within other Matrix blocks, allowing for more complex and flexible content structures. This is a game-changer for building intricate layouts without relying on additional plugins.
Craft CMS Tip:
The Matrix isn’t just for entries. You can get creative and use Matrix fields in categories, tags, globals, assets and users too.
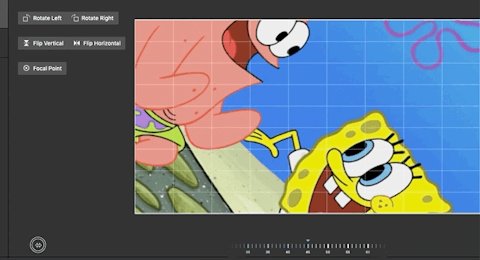
Edit images in the Control Panel
Editing images for websites can be a laborious task. The less time you need to spend in Photoshop the better!
Craft CMS's baked-in image editor won’t replace Photoshop — but does come with some handy editing tools:
- Rotate
- Flip
- Crop
- Focal Point
Set the focal point for responsive images
In the age of responsive web design, getting the image to look great across all screen sizes can be difficult and time-consuming.
Previously, we’d need to create a different image crop for each screen size to make sure the main elements of the image were positioned in the right place.
It. Was. Tedious.
Craft CMS allows you to set the focal point, or gravity, on a single image.
In conjunction with Image Transforms, Craft CMS uses the focal point setting to resize and crop the image — keeping the main subject the centre of attention.

Craft CMS Image Editor
Edit, crop and set focal points on images — within the control panel.
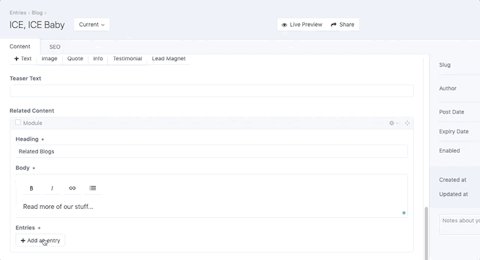
Build beautiful (data) relationships
Craft CMS makes it easy to connect and cross reference entries.
Need a ‘Related Blogs’ section? No problem.
Adding a set of Speakers to an Event? Easy.
Craft CMS’s handling of relationships is first class. You can even create new related entries from within the parent entry.
There’s no need to save, create a new entry, go back and add then add the new entry — it can all be done from the same place. A lovely feature and a great time saver.
You can choose which entries can be related to each field, for example only Blog entries can be related to the Related Blogs field. And you can add more advanced limitations here including only allowing entries with a certain category to be relatable.
Decoupled Entry Types
As of version 5, Entry types are no longer tied to specific sections. This means you can reuse entry types across different sections, streamlining content modelling and reducing redundancy.

Craft CMS Tip:
Editing lots of content? You can use a keyboard shortcut cmd + S on Mac or ctrl + S on a PC to ‘Save and continue editing’.
Preview your content before publishing it
Live Preview does exactly what you’d hope; it shows you a live preview of your content on the front-end of your web page — updating in real time as you add and edit it from the Control Panel. In Craft Pro, you have controls to change the viewport to mobile, tablet, and desktop views.

Live Preview
Preview what your content will look like before hitting the publish button.
Many other CMSes allow you to preview the entry before it’s posted — but I’m not sure if this has ever been executed as well in a content management system as it has in Craft.
It’s a killer feature — and one that usually gets an ‘oooh’ from clients when we demo it to them for the first time.
Custom fields for custom content
Custom fields are the backbone of a great and true CMS.
Content can come in many guises: text, images, video — and everything in between.
Out of the box, Craft CMS comes with a healthy set of custom fields to help build the admin interface your client will use to create content.
Addresses
— Similar to a Matrix field, but it manages nested address elements instead of entries.
Assets
— Relate assets (such as images) to other elements.
Button Group
— A compact, graphical option for selecting a single value from a list.
Categories
— Relate categories to other elements.
Checkboxes
— A group of checkboxes.
Colour
— A hexadecimal colour input with a preview of the current colour. On browsers that support
input type="color", clicking the preview opens the native colour picker.Content Block
— Group existing fields into a reusable bundle.
Country
— Select from the list of countries made available via address elements.
Date/Time
— A date picker, and optionally a time picker as well.
Dropdown
— A single-select dropdown input.
Email
— A plain text field with automatic email validation.
Entries
— Relate entries to other elements.
Icon
— Pick an icon from the FontAwesome library.
Lightswitch
— A simple toggle input for a “Yes” or “No” answer.
Matrix
— Create multiple blocks of content within a single field.
Money
— A plain text field with automatic money formatting.
Multi-select
— A multi-select input.
Number
— A text input that accepts numeric values.
Plain Text
— Single-line or multi-line input for plain text.
Radio Buttons
— A group of radio buttons.
Range
— Pick a number with a visual slider.
Table
— A customisable table with multiple rows of content.
Tags
— Relate tags to other elements.
Time
— Select a time (e.g. start time for an event) without an attached date.
Users
— Relate users to other elements.
URL
— A plain text field with automatic URL validation — for websites, phone numbers, or email addresses.
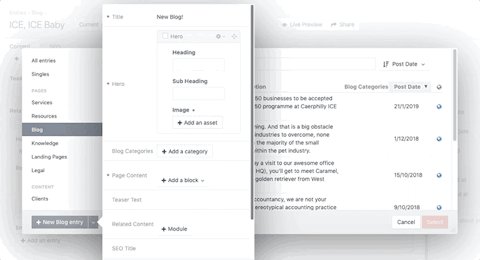
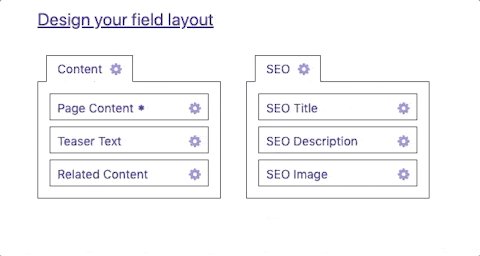
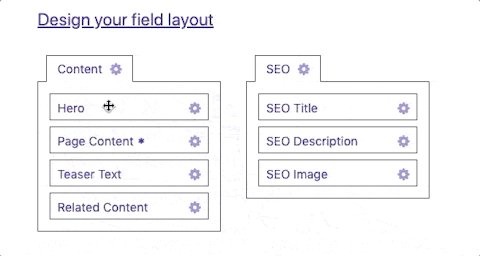
Customise the field layout for each section
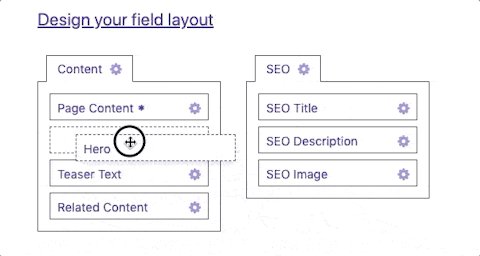
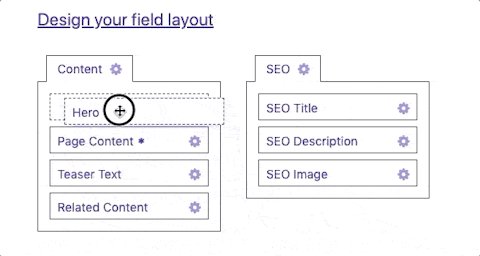
To assign Custom Fields to sections in the Control Panel, Craft CMS provides you with an intuitive drag-and-drop editor to build up fields for different types of content your client needs.
In addition to being able to order the fields how you'd like, Craft CMS also allows you to add UI elements such as headings, tips, warnings, line breaks, and even custom templates to each section's field layout. This greatly enhances the authorship user experience and makes sure admins understand how to create the content they need to.
You're also able to relabel fields and add custom instruction text depending on the section it's in. This can be useful if, for example, an image should be square in one section, but widescreen in another — you can change the instruction text without having to create two separate fields! Equally, you might want to have different field names for developers and authors, such as "Masthead -- no image" for developers, but just "Masthead" for authors.

As of Craft 4, Craft CMS supports native conditional fields. For example you could only show the "Image Caption" field if the "Image" field has an image attached.
From here you can also group information for the entry page into tabs. We often use one tab for the main entry content and one tab for the entry's SEO data.
It’s completely optional — but does help group content together in logical chunks.

Get content in the right place with Section Types
In Craft-land, content falls into one of four types:
Singles
Perfect for Homepage, About us and Contact pages. Basically, anything that’s a single page that doesn’t need to be ordered or have a date associated with it.
Channels
Channels are great for date based content like Blogs, News or Events.
Structures
Structures are for content that has to be in a specific order. Ideal for resource sections, people profiles, or services your business offers.
Structures can be hierarchical too — and are perfect for something like services, which might have sub-services below them.
It’s up to you how to organise the content — but the Section Types in Craft give you more than enough freedom to make it feel like you’re never shoehorning content into somewhere it doesn't belong.

For everything else, use Globals
For smaller chunks of content, developers can also set up Global fields which have a dedicated section in the Control Panel.
This is where you might add site-wide setting that aren't necessarily part of an entry — such as the cookie policy popup text, your site logo or a favicon.
Multiple types of entries
Entry Types is a magical setting that can transform the way you think about creating content.
Each Channel and Structure can have multiple Entry Types — effectively extending or completely altering the type of content available within that entry.
Confused? Yes, me too at first.
Imagine your website needed a News section. Not uncommon. The most simple approach would be to create a News Channel and have one Entry Type called News.
Now imagine there are two different types of news; articles, and announcements.
You could create a new Announcements Channel, but this doesn't feel like the right decision since they're both types of news.
This could be achieved with Categories. But where having a new Entry Type shines is that you can post Event and News in the same Channel and have a unique set of Custom Fields for each Entry Type.
The Announcements Entry Type could include the same or completely different custom fields as the News Entry Type.
Entry Types can have their own front-end template. The design, layout and content the visitor sees can change according to which one is being displayed.
It’s a flexible system that you can get super creative with. Add Categories and Tags into the mix and you’ll end up with several ways to build and administer content in a logical, easy to manage way.
Powerful, PHP-free templating language
One major factor that sets Craft apart from other content management systems is that it uses a templating language called Twig, rather than PHP.
There is no inline PHP allowed in the templates. This means that your templates stay beautifully clean, and any complicated logic is deferred to the Craft application.
Templates are easier for everyone to understand. It also prevents poorly written code from clunking up your site — an issue that can affect performance, security and maintainability.
To add your own custom PHP, Craft CMS allows you to easily extend its app by adding your own modules and plugins.
This might seem restrictive at first, but forcing web developers to structure their PHP properly rather than dumping it into the template is great for the long term health of the project.
Organise front-end templates however you like
You can set up your Craft template folder structure however you want.
With the use of Twig’s include(), you can segment your templates up into reusable chunks. For example on the News page, you could include a news-preview partial.
This is a great way to keep coding DRY, reusable and maintainable and work fantastically with design systems.
Within Twig you can write macros, which are essentially little functions that generate bits of templates for you.
One of the macros we’ve written called navLink() generates the markup for a navigation link, so we only need to update it in one place.
{% macro navLink(params) %}
<li class="nav__primary__item nav__item{% if params.active %} nav__item--active{% endif %} f_semibold">
<a class="u_no-dec nav__primary__link" href="{{ params.url }}">{{ params.title }}</a>
</li>
{% endmacro %}Having to write this every time would be inefficient and more likely to be inconsistent — thus saving us time and headaches!
Easy custom URL routing
Routes allows you to manually choose the URLs for all of your sections, eg: News article URLs should be /news/{article-title}.
That’s a powerful feature when you want your News Index to be called News Index in the Control Panel but you want the URL to be /news/.
Anything more complicated than that is super easy too.
You can set custom routes with a simple pattern matching system that can be done through the Control Panel or in the routes.php config file. It's also possible (and simple) to include variables in your routes.
We always recommend using routes.php because then everything is safely saved in version control.
For example, if you're building a property website, you could set up a custom route like so:
return [ 'properties' => ['template' => 'properties-index'] ];
And you may then also want to pass a variable into your template:
return [ 'properties/<propertyid>' => ['template' => 'property-details'] ];
which will expose the propertyid variable to the template, so you can use it like any other variable:
{{ propertyid }}
Really simple and super useful!
Multisite CMS from one Craft installation
Craft CMS comes with multisite straight out the box. You can run and manage multiple sites from one Craft CMS install but share data, templates and assets across them all. Boom!
We worked on a project for The Church of England which needed 20 individual sites, with different user access permissions, running on different domains — but they shared the same templates and themes.
Craft CMS's built-in multisite feature worked perfectly in this situation. There was no need for 3rd party plugins.
Multi-lingual support
Craft CMS's native multisite is also how multi-lingual sites can be created. You can set your (for example) French website to use exactly the same templates and entries as your English site, and use the language switcher within the Control Panel to write the French content.
One-click updating via the Control Panel
Craft CMS allows admins to update Craft and any plugins through the Control Panel with a handy update button.
A database backup is automatically created before performing any updates, and will automatically roll back if the update fails for any reason, so we have no anxiety around clicking update. This hasn't been the case with other CMSes.

...Or update from the command line
Whilst non-major updates can be installed with one-click through the Control Panel, you might not want to do that for a variety of reasons; testing, risk of failure, clients clicking it when you don’t want them to, etc.
Luckily, Craft CMS has a solution for this too.
You can update Craft — and any plugins — through the command line and disable the ability to update them via the Control Panel with a config setting.
Run ./craft update from the command line and it’ll list all available updates for your version of Craft.
Then run ./craft update all will update everything for you and save the changes into composer.json, so everything is stored in Git.
This means you can update locally, test everything out, then deploy to production and have the updates run as part of the deployment process.
Migrating from Craft CMS 2 to 3?
Check out our guide to migrating from Craft 2 to Craft 3.
Storage for all your media assets
Assets are where you store the sites media — such as images, documents and videos.
When stored as Assets, items can be assigned to entries to populate the website content.
Like Section Entries, Assets can use Custom Fields to enhance and customise the information stored within the asset.
A video asset could have Director, Length, and Year Custom Fields assigned to it to help filter the entries on the front-end or in the Control Panel.
Assets are stored within Filesystems, each of which can even have their own user permissions; helpful if you have a set of assets that should never be deleted by click-happy admins.
Filesystems can local folders, or external storage such as an Amazon S3 or Digital Ocean Spaces.
From a user administration point of view, the Assets drag and drop functionality is easy and intuitive to use.

Craft CMS Assets
Assets are where you store the sites media — such as images, documents and videos.
Craft CMS Tip:
Need more storage or want to keep your assets off the server? You can connect Craft to Amazon S3 with the Pixel & Tonic Amazon S3 plugin.
Image manipulation on the fly
In addition to the built-in Image Editor, there’s also a more programmatic way to manipulate images using Image Transforms.
Instead of forcing content admins to upload images at specific dimensions, Craft CMS lets you define custom image resizing rules.
Image Transforms let you set the final image output's width and height — along with whether the image should be cropped or stretched to get to the final dimension.
You can define where the crop should start from using pre-set parameters:
- Top-Left
- Top-Center
- Top-Right
- Center-Left
- Center-Center
- Center-Right
- Bottom-Left
- Bottom-Center
- Bottom-Right
Image Transforms allow you to set the image quality on-the-fly; helpful when trying to shave off kilobytes from images to improve page loading speed.
The Image Format setting lets you specify the image output type as either JPG, PNG or GIF.
We’ve found this immensely helpful thwarting content admins who insist on uploading high-res photos saved as PNGs!
No matter what image settings you apply, the original image will stay intact on the server — so you’ll always have that available if you need to reuse it at a different size on the site.
You can also set a maximum image upload size in the site configuration, to prevent large photos from being uploaded in the first place.
Image Transforms can be defined in the Control Panel or directly in the code. We tend to take the latter approach so that the transforms (along with Routes) can be version controlled.
Multi-environment config file
An overlooked but incredibly important and powerful feature of Craft CMS is the use of an environment file.
The environment file lets you specify things like database settings, site URL, and API keys for third-party services.
The important point here is that settings in this file will be environment-specific.
One developer’s database settings will be different from another’s, which will be different from the staging site — and should definitely be different from the production site.
Keeping these settings in an environment file eliminates the need to edit app files directly on the server, reducing the risk breakages due to human error.
Because environment files are not stored in Git (they shouldn't be, anyway!), it’s also an added security measure as your passwords aren’t saved anywhere but your own computer.
It also has the added bonus of reducing Git conflicts and developer headaches, if, for example, Alice prefers to develop on example.local, but Bob prefers example.dev.
Keep projects in sync across different environments with Project Config
One of the biggest headaches with any CMS is keeping development and production databases in sync.
Craft CMS has solved this issue perfectly by having Project Configuration files (a folder full of .yaml files), which saves the structure of the project, without saving the content.
The Project Config allows us to keep in sync:
- Asset volumes and named image transforms
- Category groups
- Craft and plugin schema versions
- Craft edition
- Email settings
- Fields, field groups, and all field layouts
- Global sets (settings only, not their content)
- GraphQL schemas, and the access settings for the public schemaMatrix block types
- Plugin versions, editions, and settings
- Routes defined in Settings → Routes
- Sections and entry types
- Sites and site groupsSystem name, time zone, and status (live/offline)
- Tag groups
- User settings and user groups
Essentially everything that isn't content.
The Project Config can be deployed directly when going to production. By clicking the “Sync Changes” button in the Control Panel the database is then updated according to the project config data.
This saves us so much time.
The previous option was to either tell clients to not make any changes while we develop (content freeze!) — or to manually replicate any database changes we made when adding a new feature (hassle, prone to error).
It also means the project config can be checked into Git, so Alice and Bob can both develop without having to email or Slack their database to each other.

Craft CMS Tip:
You can also sync project changes automatically on deployment, with the command ./craft project-config/apply or ./craft project-config/rebuild if you need to rebuild from scratch.
Logically group content with categories and tags
Categories and Tags help keep content organised.
Set up as many Category Groups as you need and then apply Categories to any element (Entries or Assets) with a Categories field.
In a similar fashion, Tag Groups can contain their own unique set of tags — which can be created on the fly from a Tags field.
Using either or both together — Categories and Tags are a powerful and logical way to group content into meaningful sets.
Users, User Groups & Registration
On installation, Craft CMS sets you up as an Admin with full permissions to do everything you’ll need to as the site creator.
If more people need access to the Control Panel, you can set up and assign them to User Groups and give users specific permissions.
Users within User Groups share the same permissions and can be updated en masse. Permissions, on the other hand, allow you to fine-tune individual users' access.
You can also decide which users can see which Globals, to avoid a client accidentally changing important settings.
Craft user permissions are extensive and incredibly flexible.
- Access the site when the system is off
-
Access the control panel
- Access the control panel when the system is offline
- Perform Craft CMS and plugin updates
- Access Plugin Name
-
View users
-
Edit users
- Register users
- Moderate users
- Administrate users
- Impersonate users
- Assign user permissions
- Assign users to this group
- Assign users to Group Name
- Delete users
-
Edit users
- Edit Site Name
-
View entries
- Create entries
- Save entries
- Delete entries
-
View other users’ entries
- Save other users’ entries
- Delete other users’ entries for site
- Delete other users’ entries
-
View other users’ drafts
- Save other users’ drafts
- Delete other users’ drafts
- Edit Global Set Name
-
View categories
- Save categories
- Delete categories
-
View other users’ drafts
- Save other users’ drafts
- Delete other users’ drafts
-
View assets
- Save assets
- Delete assets
- Replace files
- Edit images
-
View assets uploaded by other users
- Save assets uploaded by other users
- Replace files uploaded by other users
- Remove files uploaded by other users
- Edit images uploaded by other users
- Create subfolders
-
Utilities
- Updates
- System Report
- PHP Info
- System Messages
- Asset Indexes
- Queue Manager
- Caches
- Deprecation Warnings
- Database Backup
- Find and Replace
- Migrations
Front-end user registration forms
Public Registration is off as default — but if required visitors can self register as Users through a front-end form.
The User Group and Permissions can be assigned on form submission — making Craft perfect for membership sites, guest posting opportunities and member-only content.
Keep developer teams in sync using Composer
With other CMSes, plugins were a big mess of unsorted ZIP files downloaded from various unmanaged places on the internet and then uploaded to the server.
This nightmare is over with Craft CMS.
The CMS itself, any plugins you’re using, and their dependencies are all managed through Composer.
The version-controlled composer.json knows the exact version of Craft you're using, and the exact version of any plugins you're using.
All your web development team needs to do is run composer install from the command line and composer will download all the correct bits and bobs you need.
Again, no more sending ZIP files to fellow developers. Yay!

Graph QL and Headless Mode
Out the box, Craft CMS has full support and functionality in place to use Craft as a headless CMS.
Through the CMS's Graph QL area you can test queries, and create access tokens and schemas for security.
This is super useful if you're creating a project with a JAM Stack approach, as your database and content is decoupled entirely from your front end code.


Craft Cloud
Craft hosting by Pixel & Tonic.
Craft Cloud
Craft Cloud is a fully managed hosting platform created by the same team behind Craft CMS — Pixel & Tonic. That means it’s built specifically to run Craft sites the way they’re meant to be run: fast, secure, and without the usual server headaches.
With Craft Cloud, you don’t need to worry about provisioning servers, configuring deployments, or babysitting uptime. It handles everything from automated updates and backups to scaling and caching, all with best-in-class security baked in.
Zero server maintenance – No patching, no fiddling with NGINX configs. It just works.
Fast by default – Optimised for performance, with CDN, image transforms, and caching handled for you.
Global infrastructure – Your site is hosted close to your audience, wherever they are.
Automatic scaling – Traffic spike? No problem. Craft Cloud scales with you.
Tightly integrated – New Craft features roll out with full compatibility and priority support.
Secure – ISO-compliant, encrypted, and professionally managed. No more plugin roulette on shared hosting.
But it does come at a cost...
Craft Cloud Team – $120 per month / per project
- Includes Craft Team —There’s no need to purchase Craft Team separately, as long as you’re hosted on Craft Cloud.
- Production and staging environment — Team includes 1 production and 1 additional environment, with 10GB asset storage per environment.
- Ample asset storage — Team includes 10GB asset storage per environment. Pro includes 20GB asset storage per environment.
- Unlimited build minutes and DB storage
- Enterprise-grade firewall
Craft Cloud Pro – $260 per month / per project
Everything in Team, plus:
- Includes Craft Pro —There’s no need to purchase Craft Pro separately, as long as you’re hosted on Craft Cloud.
- One additional staging environment — Pro includes 1 production environment, and 2 additional environments, with 20GB asset storage per environment.
It’s Craft, hosted the right way — with everything you need and nothing you don’t.
We're yet to try Craft Cloud ourselves yet, but when the right project comes along we'll be jumping on board.
Dev Mode for testing and debugging
When Dev Mode is enabled, Craft will react slightly differently and makes developing with the CMS even easier.
With Dev Mode on, if there’s an error in your Twig template code, Dev Mode will display a full stack trace in the browser showing you what’s gone wrong and where abouts.
Dev Mode will display PHP errors and exceptions, template syntax errors and extra logs will be created in the craft/storage/runtime/logs folder to help you work out what’s going wrong and how to fix it.
Dev Mode is on by default.
You’ll know it’s active by seeing a strip of construction tape along the top of the Control Panel.

Craft CMS Tip:
Dev Mode should always be turned off for production environments.
Error messages look ugly to visitors — and the full stack trace could potentially expose a vulnerability to visitors with malicious intent.
We set Dev Mode on or off automatically depending on if we're in production or not with 'devMode' => getenv('ENVIRONMENT') != 'live'. This helps us reduce human error.
Further Reading
Super helpful Yii Debug Toolbar
Craft CMS is built on the Yii PHP framework and baked into Craft is the Debug Toolbar.
By the flick of a user preference, the Debug Toolbar can be configured to appear at the bottom of the browser window of your Craft CMS site — whilst viewing the Control Panel or the front-end.
It shows statistics and information about the page you’re currently viewing — including:
- Timeline
- Block and macro rendering time
- User
- Router
- Requests
- Logs
- Deprecation Errors
- Database Queries
- Memory Usage
You can drill down into each set of data to see more information to help debug your site.
Or use the data to streamline your page loading speed by seeing where the database queries are coming fro, and where performance bottlenecks are.

Plugin Store one-click installation
Admins can install plugins directly from the Control Panel using Craft’s built-in Plugin Store.
As of 2025 there are 730+ plugins to enhance Craft’s functionality and integrate with 3rd party services like Stripe, Mailchimp and Amazon.
Plugins range from Free to $299. With the exception of Pixel & Tonic’s own Craft Commerce plugin at $999.
Plugins are available in the following categories:
- SEO & Accessibility
- Localization
- Ecommerce
- Forms
- Fields
- Development
- Security
- Templating
- Performance
- Control Panel
- Widgets
- Assets
- Utilities
- Mailer Adapters
- Social Networking
- Integrations
You can see the full list of plugins on the Craft Plugin Store page.
Craft CMS Tip:
Try before you buy! As long as you’re running the site on a domain Craft does not consider to be public you’re free to try plugins out before shelling out hard cash for them.
Craft is fast
Speed isn’t just a nice-to-have — it’s a ranking factor.
Google uses page load time as part of its search algorithm, and Core Web Vitals are baked into how your site is scored. A slow site frustrates users, increases bounce rates, and can cost you rankings, conversions, and revenue.
That’s where Craft CMS shines.
Unlike bloated platforms that rely on hundreds of third-party plugins or heavy page builders, Craft keeps things lean and focused. It outputs clean HTML, doesn’t load unnecessary scripts, whilst giving developers complete control over front-end performance.
From a Google PageSpeed Insights perspective, Craft sites are well-placed to perform brilliantly. We can regularly hit 90+ scores on mobile and desktop — because we build with speed in mind from the start.
Need caching? Craft has it. Need image optimisation? It’s built-in. Want to lazy load assets, defer scripts, and reduce server requests? No problem. Craft doesn’t get in the way — it enables best practice.
And because it’s not doing anything you didn’t ask it to, there’s less technical debt. Less bloat. Less faff.
For you, that means:
• Faster websites that load in under 2 seconds.
• Better SEO performance, especially on mobile.
• Happier users, who stay longer and convert more.
• Lower bounce rates, higher engagement, better ROI.
Craft is brilliant for SEO
The fact that Moz use Craft CMS for their website should tell you pretty much everything you need to know about how good Craft is for search engine optimisation.
Out the box, Craft assumes nothing — even when it comes to how you roll your SEO.
Because you mark up template HTML you have complete control over the on-page SEO.
There are typically two approaches you can take: 1) Install a plugin or 2) create your own search engine optimisation custom fields.
We use SEOmatic, which is one of the most popular paid plugins in the Craft CMS Plugin Store. It's very feature rich and does the leg work for you in terms of creating the core set of search engine optimisation fields you’ll need, including structured data. We’ve used SEOmatic several times and have been impressed with the depth of options available.
Thanks to the default Asset fields it’s easy to output image Alt and Title Tags (another SEO win).
Routes should get another mention here too — as adding keywords to your sites URLs is simple with Craft and is just one of the many (alleged!) Google ranking factors.
Craft CMS is secure 🔒
Simply put — Pixel & Tonic take security seriously and as far as we’re aware there’s been no reported security incidents.
Off the back of a detailed StackExchange answer about Craft CMS security, the team wrote a Security Q&A post which follows on and expands from Brad Bell’s (Pixel & Tonic CTO) StackExchange post.
Further Reading:
Also see the Securing Craft Guide: a guide to making your Craft installation secure.
A community of Craft CMS developers
The growing Craft CMS community is one of the most talented groups of developers we’ve ever come across.
There’s a regularly updated list on the Craft CMS Awesome page where Craft peeps go.
Some of the most frequented Craft CMS developer community hangouts are:
- Discord — Craft CMS
- Craft CMS Meetups
- Craft CMS StackExchange
- Workwithcraft.com — Job Board
- Craft CMS on BlueSky
- Craft CMS on Mastodon
- Craft CMS on Facebook
- Craft CMS Link List — Newsletter
- Slack — Craft CMS [🪦 RIP; moved to Discord]
Note: Craft are no longer on Twitter / X — but there is now an officially unofficial Craft CMS parody account.
Craft CMS Conference:
Pixel & Tonic put on a Craft CMS developer conference each year called Dot All Conference.
Host Craft CMS everywhere
With the increasing popularity of Craft CMS it's inevitable that hosting companies have started to offer Craft CMS specific server setups - including:
There are also guides for setting up Craft on:
We’re currently using DigitalOcean servers — which have been fast and reliable and easily meet the Craft server requirements.
How much does Craft CMS cost?
Craft falls into 3 pricing plans — all depending on your needs.
Solo — FREE
For when you’re building a website for you or a friend.
Includes:
- One user account — The Solo edition is limited to a single admin account.
- Ultra-flexible content modeling — Define custom content types, fields, and relations needed to perfectly contain your unique content requirements.
- Multi-site + localisation — Serve multiple related/localised sites from a single Craft installation.
- Advanced previewing — Preview your content from multiple targets, including single-page applications.
- Twig + GraphQL — Define custom front-end templates, or use Craft headlessly with the auto-generated GraphQL API.
Team — $279 Per Project
For when you're building something for a small team.
Includes everything in Solo, plus:
- Up to five user accounts — Create up to five user accounts (including admin accounts).
- One user group — All accounts belong to a “Team” user group with customisable permissions for non-admins.
- Developer support — Get developer-to-developer support right from the Craft core development team.
Pro — $399 Per Project
For when you’re building something professionally for a business or organization.
Includes everything in Team, plus:
- Unlimited user accounts — Create unlimited user accounts with per-user permissions and user group assignments.
- Unlimited user groups — Create multiple user groups with custom permissions.
- Branded control panel — Personalize the control panel for your brand.
- Branded communication — Customize system email messages and provide a custom email template.
Enterprise — Get in tough with Pixel & Tonic
There's also an Enterprise version for when the project has specific licensing requirements. This includes everything in Pro, plus:
- First-party SAML SSO
- Custom license agreement
- Procurement support
- Dedicated premium support
Just like plugins, these versions of Craft can be tried before buying as long as your not developing on what Craft considers to be a public URL — it will let you test on URLs such as localhost, 127.0.0.1, mysite.test, etc.
Upgrading Craft from one version to another is done in the Control Panel. It’s a simple process — click to upgrade and then enter your (or your clients') payment details.
There’s also the option to create a Craft Console account which connects to a separate website where you can view your order history and manage your Craft and plugin licenses.
Try the Craft CMS demo
If downloading and installing Craft locally seems like too much effort to test it out — there’s a Craft CMS demo you can take for a spin.
Enter your name and email and Pixel & Tonic will automatically spin up a full-featured installation for you to try out.
Limitations, downfalls and criticism of Craft CMS
There’s a lot to love about Craft — but it does come with (and it would only be fair to mention) some caveats.
Craft is not free
This is usually the first reservation developers have about trying Craft CMS.
In a world of open-source CMSes it does seem a tough pill to swallow — especially if you’re a lone Craft CMS freelancer.
But for the amount of functionality and features — and if you’re pricing projects correctly — IMHO the fee is nominal.
You can think of the licence fee as a guarantee that Craft CMS will continue to be actively developed by a first-class team of developers and a passionate community.
PS: If you think $399 is expensive for a content management system you should check out SiteCore's pricing:

It can be a steep learning curve for developers
Getting your head around Craft’s Section and Entry Types can be daunting. It’s a different way to approach content than many other CMSes.
Due to Craft’s flexibility, there are similar ways to achieve similar outcomes — but finding the best way is something only time and experience (and Googling) will tell you.
Developers coming from CMSes where you can just paste in PHP wherever you feel like it may struggle with Craft CMS's rigid structure for adding modules, but it's for the greater good of code quality and maintainability.
You could be effectively learning Craft and Twig for the first time at the same time.
The documentation can be confusing — especially when you’re unsure if it’s a Craft or a Twig issue you’re searching for — though the docs are definitely improving.
It has a smaller developer community than other CMSes
As of July 2025 the Craft CMS StackExchange community currently has 13,678 users — which is dwarfed compared to the 219,820 users in the WordPress StackExchange group.
We’ve had clients specifically request that we do not use Craft.
Being the only Craft CMS developers they knew — they were fearful of not being able to find replacement developers if Honcho fell off the face of the internet.
I did point them towards the StackExchange and Slack groups to give them confidence in the growing communities of Craft CMS devs — but it didn’t help swing the deal.
For reference, the top CMS based StackExchange’s are:
- WordPress — 220,000 users
- Drupal — 74,000 users
- Magento — 97,000 users
- Craft CMS — 13,500 users
- Joomla — 13,000 users
- SiteCore — 15,000 users
- ExpressionEngine — 10,000 users
Not bad considering Joomla has been going since 2005.
Lego vs Craft CMS
Just for context (and the fact that I love Lego) — ‘Bricks’ the question and answer site for LEGO and building block enthusiasts has 24,000 users.
The Craft community may be comparatively small — but as mentioned earlier in the article — it is mighty.
Members of the StackExchange group answer 90% of all questions posted there, compared to 70% on the WordPress StackExchange. (Source: StackExchange)
The Official Slack group (recently ditched in favour of Discord) has over 8100 members who have collectively sent over 1,600,000 messages.
Lack of Plugins
The plugin ecosystem is infinitely better now than it was before Craft Version 3 with the addition of the Official Plugin Store.
But with ‘only’ 730+ plugins available (as of July 2025) it does look like a ghost town in comparison to the 59,000+ plugins available to WordPress users.
Two reasons for this could be
- Craft does more out of the box than WordPress, so fewer are needed.
- A more developer-based community may just write their own custom modules without publishing them.
- That same developer community could mean people contribute to open source plugins - rather than write their own - so you don't end up with 10 plugins that do the same thing!
Lack of themes
Craft doesn’t come with themes in the same way other CMSes do.
There’s no theme installer or theme switcher.
Craft is very much geared towards developers creating their own bespoke front-end templates — which harks back to Craft’s philosophy:
For craftsmen who wouldn’t touch an off-the-shelf theme with a ten-foot stick.
But... is Craft CMS better than WordPress?
As you can hopefully gauge from this article — we’re big fans of Craft.
But no article about the CMS would be complete without at least attempting to answer everyone's burning question: is Craft better than WordPress?
Craft CMS vs Wordpress
I’m sure this argument discussion will run until the end of the internet.
There’s already been a tonne of 'Craft CMS vs WordPress articles written already... including ours: Craft CMS vs WordPress: Which is the Best CMS for You?
But for what it’s worth — here’s our 2p on the topic.
DISCLAIMER: We used to use WordPress.
Plugin Mentality
We’d never attempt to build a WordPress site without Advanced Custom Fields (ACF).
Straight out the box we’re relying on a third party plugin.
In Craft CMS, Advanced Custom Fields type functionality comes built into the core courtesy of the Matrix.
It’s more than likely that you’ll use plugins on a Craft CMS build — but I believe there’s a different mentality to plugin use in the WordPress development world.
Rather than taking a step back and asking what tool is right for the project — WordPress developers ask: “What plugins can I use to make WordPress behave like I need it to?”.
When a client asks for new functionality on a WordPress site — the immediate response is often: “is there a plugin for that?”.
“Is there a plugin for that?”Every WordPress developer ever
We’re guilty of this too.
There’s nothing wrong with plugins — in fact, they’re a good thing. They’ll save you development time and effort, as well as making you part of the open-source community on the internet.
But the problem is when you have to rely on using plugins to make a content management system behave how you need it to.
For even simple CMS functionality in WordPress, you can soon end up swimming in a deep murky sea of plugins.
WordPress was developed as a blogging platform — not a content management system.
But if you throw enough of the 59,000 available plugins at it - you can cover up its lack of functionality, bloated and outdated code base — and it'll masquerade as everything and anything it was never really intended to be.
WordPress security
The more plugins you rely on — the more susceptible you’ll be to the unsettling array of poorly developed and maintained WordPress plugins.
Poorly developed plugins can lead to security issues — and security issues can lead to hacks — which is one reason why WordPress is the most hacked CMS in the world.
90% of hacked CMS sites in 2018 were powered by WordPress
— Keumars Afifi-Sabet - itpro.co.uk
If you’re planning on using WordPress and you’re not a developer — then you’ll need to factor in the cost of regular maintenance to keep your website and plugins up to date and out of harm's way.
Remember the Mossack Fonseca data breach — aka The Panama Papers leak?
Thousands of confidential financial documents were stolen and exposed to the public.
That allegedly happened via an out-of-date WordPress plugin.
Functionally vs Plugins vs Cost vs Sanity
There are some fantastic — and brilliantly developed — plugins for Wordpress: Advanced Custom Fields for example (most likely an inspiration for the Matrix). Yoast SEO and Ninja Forms too.
But even though WordPress is open source and free — the cost of plugins you’ll need can soon add up.
You’ll definitely want to use Advanced Custom Fields.
- But what about contact forms?
- Proper caching?
- Search and filtering functionality?
- Membership login areas?
You’ll most likely need paid plugins for all those 😔
This is partly why the price of Craft doesn't bother us. The missing functionality listed above (and more) comes as standard with Craft CMS.
The Craft CMS plugin landscape may have a fraction of the number of plugins available — but with good reason: what you can do out of the box is vastly more than you can with a WordPress site.
From our experience so far the quality of the plugins from the Craft CMS community is brilliant.
The BYO front-end approach cascades down into Craft plugin-land.
Customising the output is easy — rather than going through the familiar WordPress dance:
- Search for plugin
- Install plugin
- Test plugin
- Uninstall plugin
- Cry
- Repeat
All whilst trying to find the elusive solution that:
- Does what you need it to
- Works on WordPress Version 5.0 and
- Is still supported and maintained by the developer
Aspect | Craft CMS (Our Choice) | WordPress (Popular alternative) |
|---|---|---|
Security | Virtually no exploits reported; core team rapid with patches . | Frequent vulnerabilities (74% of CMS hacks in one study ); requires constant patching. |
Flexibility | Build anything from scratch; custom content structures with ease. No theme lock-in . | Relies on themes & plugins for custom functionality; can feel constrained without heavy customisation. |
Performance | Optimised for speed, especially with a headless setup (decoupled front-end) . Scales to enterprise needs (used by Fortune 500 sites). | Can be slow/heavy if not optimised; performance often tied to quality of hosting and caching plugins. |
Ease of Use | User-friendly Control Panel with Live Preview; tailored admin experiences possible. | Familiar interface for bloggers, but can be cluttered. Gutenberg (block editor) is improving UX. |
Cost | License ~$399 one-time for Pro ; low ongoing cost. More value out-of-box (many features native). | Core is free, but quality plugins/themes often cost $$; higher maintenance cost (security, updates). |
The WordPress decline
Wordpress powers 43% of the internet.
But according to Google Trends — the Google tool that visualises search terms — WordPress is on a steady decline… and has been since 2013.

Key takeaways
- Craft CMS is built for flexibility. It makes no assumptions about your content or design, giving developers complete control and content editors an intuitive experience.
- The Control Panel is genuinely enjoyable to use. It’s fast, responsive, beautifully designed, and packed with thoughtful features — including accessibility support and live preview.
- Performance is a priority. Craft outputs clean, lean code, supports caching and image optimisation, and plays nicely with Google PageSpeed and Core Web Vitals.
- Built-in features reduce plugin reliance. Unlike WordPress, you won’t need to bolt on endless plugins for essentials — many advanced features like custom fields, image transforms, user permissions, and content modelling are native.
- Security is rock solid. Pixel & Tonic has a strong security track record, and Craft’s developer-first architecture avoids many common vulnerabilities.
- Craft Cloud is a modern hosting option. It’s a fully managed, optimised environment maintained by the creators of Craft — ideal for teams who want zero maintenance and top-tier performance.
- It’s trusted by major brands. Netflix, Adidas, Atlassian, Sonos, Salesforce, and Reddit all use Craft — proving it scales for enterprise but stays friendly for smaller teams.
- Yes, it has a learning curve. But once you understand the content model and templating system, the development workflow is powerful, consistent, and scalable.
- It’s not free — but it’s worth it. With so much built in and less need for paid plugins, Craft often ends up cheaper (and better) in the long run.
In conclusion...
If a client is just looking to clothe the site in a generic theme for a run-of-the-mill blog — then there’s absolutely no reason not to use WordPress (or other CMSes).
But if they need something more bespoke — more flexible, with custom web design — and an admin user experience tailored to the way you need to administer content — then you owe it to your clients and their business to try Craft CMS.
🎤🤚
FAQs about Craft CMS
What is Craft CMS?
Craft CMS is a flexible, developer-first content management system that lets you build bespoke websites without being boxed in by themes or rigid templates. It gives developers complete control over the front-end, while keeping the admin experience clean and intuitive for content editors.
Who uses Craft CMS?
Craft CMS powers websites for all sorts — from small businesses to global giants. Big names like Netflix, IKEA, Atlassian, Sonos, and even the W3C use Craft. But it’s not just for the big leagues — we’ve used it for startups, charities, schools, and everything in between. If you need a custom website with no fluff, Craft’s a solid choice.
Is Craft CMS open source?
Sort of. Craft CMS is what’s called “commercial open source”. That means the source code is publicly available (so you can see what it’s doing under the hood), but it’s professionally maintained by Pixel & Tonic. You can build for free with the Solo edition, and just pay for advanced features when you need them.
How much does Craft CMS cost?
Craft comes in a few flavours:
• Solo — Free. Ideal for personal sites or testing.
• Team — $279 per project, includes up to 5 user accounts.
• Pro — $399 per project, with unlimited users and advanced permissions.
Both Team and Pro include one year of updates, and you can renew for $99/year after that.
Bonus: you don’t need to pay until the site goes live.
Is Craft CMS secure?
Very. Security is one of the reasons we prefer Craft over other CMSes. Pixel & Tonic take it seriously — regular updates, proper codebase architecture, and no major reported exploits. Unlike WordPress, you’re not juggling a bunch of plugins from different developers, each with their own vulnerabilities.
Can Craft CMS handle large websites?
Definitely. Craft CMS is built to scale — we’ve used it on sites with thousands of pages, multi-language content, and complex relationships between entries. Features like entry types, Matrix fields, and custom routing give you the freedom to model content however you like. And because performance isn’t bogged down by legacy code, it runs fast.
What’s the learning curve like?
If you’re a developer, you’ll love it. Twig templating is easy to pick up, and once you get the hang of Craft’s content model (sections, entry types, fields), you’ll fly. It might take a little adjustment if you’re coming from WordPress, but the extra flexibility is worth it. For content editors, the Control Panel is intuitive and doesn’t need much training.
Can I use Craft CMS for e-commerce?
Yep — there’s an official plugin called Craft Commerce built by the same team behind Craft. It’s powerful, flexible, and developer-friendly. Great if you need something tailored, but not ideal if you just want a Shopify-style plug-and-play solution. Think of it more like a custom e-commerce framework.
Is there a theme marketplace like WordPress?
No — and that’s kind of the point. Craft CMS isn’t about off-the-shelf themes. It’s built for custom websites, designed from the ground up. That’s why it’s the CMS of choice for agencies (like us) who care about delivering unique, high-performing sites — not cookie-cutter templates.
What’s new in Craft CMS 5?
Craft 5 brought a cleaner, faster Control Panel, improved accessibility, and better content modelling via CKEditor. There’s also a new “Team” licence, perfect for small teams who don’t need the full Pro feature set. Behind the scenes, it’s laying the groundwork for Craft 6, which will move to Laravel under the hood.
What is Craft Cloud?
Craft Cloud is a new hosting platform from Pixel & Tonic. It’s a first-party service that runs your Craft CMS site on scalable infrastructure with a built-in CDN, static caching, and image transforms — all managed for you. It simplifies DevOps and includes your Craft licence in the subscription. Ideal if you want hosting sorted with minimal fuss.
Is Craft CMS headless?
Yes — Craft has excellent support for headless setups. It includes a built-in GraphQL API, so you can use it as a back-end for React, Vue, Svelte, or whatever JAMstack flavour you’re into. You can also use it in hybrid mode — traditional templates for most of the site, and API-driven components where needed.
Do I need a developer to use Craft CMS?
You do, at least to get started. Craft CMS is built for developers — it’s not a drag-and-drop site builder. But once your site is built, the admin interface is incredibly easy for editors and marketers to use. Think of it as: developer to build it, anyone can update it.
Is Craft CMS easy to use for non-technical editors?
Yes. The Control Panel is clean, intuitive, and built with content editors in mind. You can create, edit, schedule, and preview content without touching code — and it looks just as good on mobile as it does on desktop.
Will I be locked into a specific agency or developer?
Not at all. Craft CMS is widely used by agencies and freelancers around the world. Your site is built on open standards, so any competent Craft developer can pick it up. You’re never stuck with us (but we hope you’ll stay).
How is Craft CMS better than WordPress?
Craft CMS is more secure, more flexible, and less reliant on plugins. Unlike WordPress, it doesn’t assume what your site should look like or how your content should work. That means no bloated themes or clunky workarounds — just clean, purposeful websites.
Can Craft CMS integrate with our CRM or marketing tools?
Yes. Craft can connect to CRMs like HubSpot, Salesforce, and Pipedrive — either via plugins or custom integrations. It also works well with marketing automation tools, email platforms, analytics, and more.
Is Craft CMS good for SEO?
Absolutely. You (or your team) have complete control over every meta tag, heading, URL, redirect, and image alt tag. And with plugins like SEOmatic, you get schema markup, Open Graph tags, sitemaps, and robots.txt files sorted automatically.
Moz, the Internet's leading SEO tool, chose to use Craft CMS.
Will our website be fast?
Yes — very. Craft is lean and efficient. It doesn’t load unnecessary plugins or themes. We optimise every Craft site we build for speed, and Craft’s built-in caching keeps things quick across the board. Or for special caching cases, we use Blitz.
Can we manage multiple sites or languages?
Yes. Craft supports multisite and multi-language content out of the box. That means you can run multiple websites from a single login, or translate your site into multiple languages without a plugin.
How secure is Craft CMS?
Very. Craft is professionally maintained and regularly audited. Unlike open marketplaces with thousands of questionable plugins (like WordPress), the Craft ecosystem is tightly curated. No major security breaches have ever been reported.
How much ongoing maintenance does Craft CMS need?
Minimal. Updates can be managed via the Control Panel or automated via deployment tools. We offer ongoing support, but unlike other CMSes, you won’t be fighting plugin conflicts or theme issues every time you update.
Does Craft CMS support content scheduling or approval workflows?
Yes. You can schedule content to publish at a specific time, and in Craft Pro, you can set up editorial workflows, permissions, and even live preview changes before publishing.
Is Craft CMS scalable?
Yes. Whether you’re a startup or enterprise, Craft CMS can handle thousands of pages, users, and complex content relationships without breaking a sweat.
Can I preview how my content will look before publishing?
Yes! Craft’s Live Preview feature shows you exactly how your page will look as you type — on desktop, tablet, or mobile.
How long does it take to build a site with Craft?
It depends on the size and complexity, but we typically deliver most Craft CMS sites in 6–12 weeks. If you’re migrating from another CMS, we’ll include content mapping and redirects as part of the plan.
Can we migrate from our current CMS to Craft?
Yes. We’ve migrated sites from WordPress, Drupal, Squarespace, Webflow, Joomla, and more. We handle all the tricky bits — content, redirects, forms, tracking — and make sure nothing breaks.
Is Craft CMS GDPR compliant?
It can be. Craft doesn’t collect personal data by default. GDPR compliance depends on how your site is built and what tools you use (like cookies, forms, analytics). We can help you make sure everything’s buttoned up legally.
Does Craft CMS have ongoing licence fees?
Only if you want updates — which we definitely recommend. You pay a one-time licence fee (Team or Pro), which includes one year of updates. After that, you can keep using Craft forever — no forced renewals. If you want new features and security patches, it’s $99/year to renew.
Can we build landing pages easily?
Yes — we often build flexible content blocks using Matrix fields or Craft’s new content builder tools. That means your marketing team can spin up custom landing pages without needing a developer every time.
Is there a plugin like Yoast for SEO?
Yes, there's SEOMatic — but unlike WordPress, Craft doesn’t rely on plugins for everything. Many features (like redirects, forms, and image transforms) are built in. When we do use plugins, we choose high-quality ones from trusted developers.
What happens if Craft CMS goes away?
Unlikely — but even if it did, your content is safe. Craft stores everything in a standard SQL database and outputs normal HTML. There’s no vendor lock-in, no weird proprietary formats. You own your data, and it’s easy to migrate if needed.
Does Craft CMS support accessibility?
It can — and we make sure it does. Craft gives you full control of your markup, so accessibility is up to how the site is built. We follow WCAG guidelines and test for screen readers, keyboard navigation, colour contrast and more
Will our team get training?
Definitely. We include CMS training as part of our handover. Craft is intuitive and easy to use — but we’re here if you need a refresher later.
What kind of support is available?
We offer support packages for bug fixes, CMS updates, hosting queries, or new feature requests. Craft CMS itself has excellent documentation, and the developer community (especially Discord) is active and helpful.
Is Craft CMS good for charities / education / government?
Yes — it’s ideal for organisations that need flexibility, security, and control over their content. We’ve built Craft sites for schools, charities and public services where user experience and accessibility matter most.
Why haven’t I heard of Craft CMS before?
Fair question. Craft is big in the developer world, but it’s not as well-known as WordPress or Webflow. That’s mostly because it’s not aimed at DIY users — it’s a serious tool for serious websites. But if you care about performance, security and flexibility, it’s worth a look.